我在2018年6月寫過一篇文章,「只要作這二件事,你的google表單就會自動跑到Power BI」,獲得得大迴響,可見很多人都有遇到這類問題。今天我再進階,介紹SurveyCake問卷回覆,怎樣導入Power BI。
關於SurveyCake,我是近二年才大量使用,因為他的功能實在太強了,說他是國內最強的網路問卷平台,一點也不為過。雖然SurveyCake有提供統計圖表,也可以公開。但他是逐題方式呈現,向下滾動查看,且統計圖選擇性少,對於想即時看到互動分析的人,還是不夠。
所幸,SurveyCake已提供將問卷回覆匯入Google 試算表的管道,再加上我的2018年6月那篇文章的方法,便可以達成從SurveyCake到Power BI的目的。
首先,將SurveyCake問卷回覆匯入Google Sheets,步驟如下:
1. 建立一份 SurveyCake 問卷
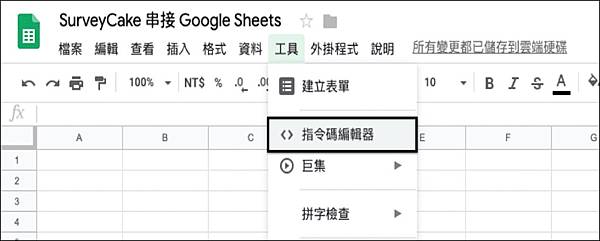
2. 建立一份 Google Spreadsheet
3. 設定 Google Spreadsheet Script
4. 設定問卷 Webhook Url
5. 測試填答
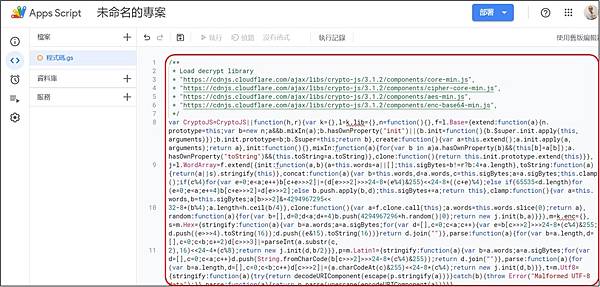
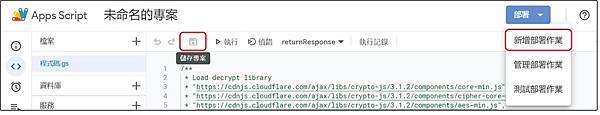
前2步不多介紹,常使用SurveyCake及Google表單的人,應該再熟不過了,關鍵在第3,4步。第3步,主要目的在Google表單這邊寫一個App。打開「工具 > 指令碼編輯器」,會跳出一個新視窗App Script(新版編輯器畫面),把一大段程式碼(註1),複製貼上(記得,先刪掉清空原有的:function myFunction() {})。貼完視窗不要關掉。
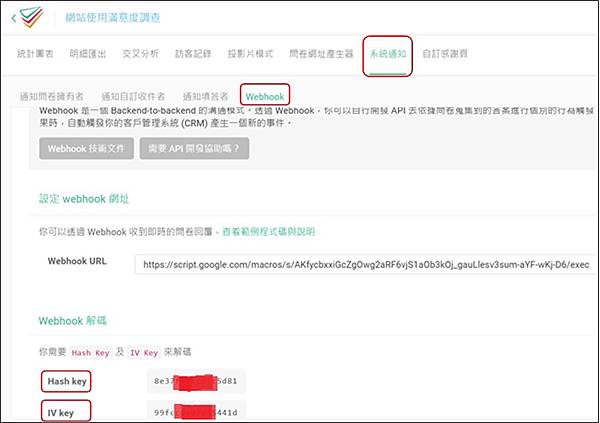
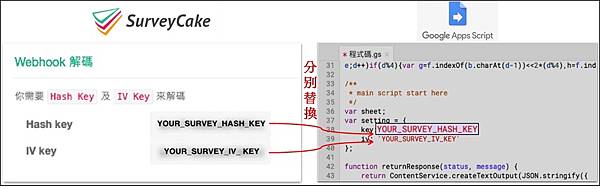
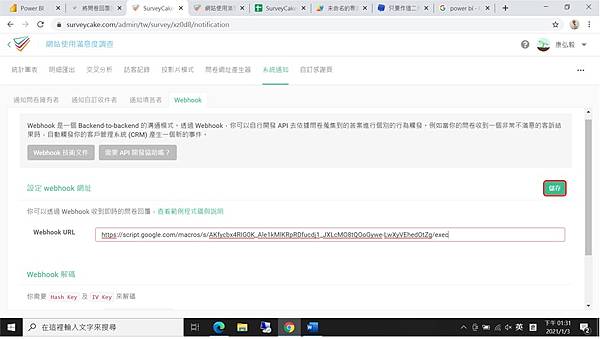
接著去SurveyCake那邊copy二個碼加到這個App。方法是SurveyCake問卷後台上方工具列,選「系統通知」及「Webhook」,頁面下方「Webhook 解碼」區塊找到Hash key 和 IV key,把它們分別複製下來,回到剛才App Script視窗,找到對應位置貼上。然後按下儲存。
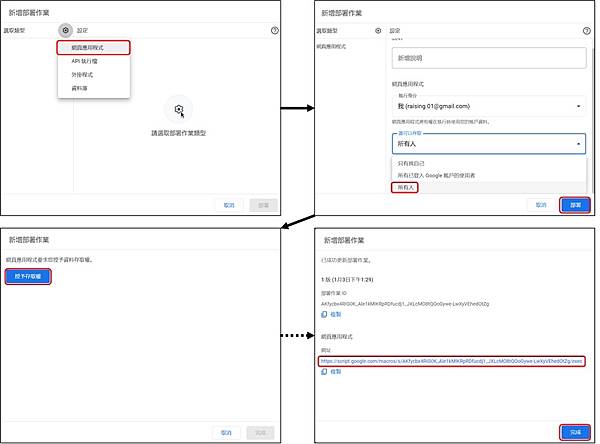
儲存完後,接著要部署。從「新增部署作業」中進去,選「網頁應用程式」,執行身份會預設帶出<自己的 Google 帳號>。下方的存取權則改為:<所有人>。然後按下「部署」鈕,再按「授予存取權」鈕。其後會跳出一些畫面要求授權,過程請參考註2的畫面。
第4步,最重要的一步,在完成部署作業前,要「複製」網址。回到SurveyCake,貼入「Webhook Url」,並按下「儲存」,就大功告成囉!!(呼!辛苦了)
第5步,測試填答。
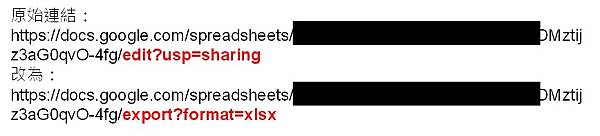
到此為止,我們完成了前半部,SurveyCake到Google 試算表這一段,而Google 試算表到Power BI這一段,就要參考我的另一篇文章囉(註3)!重點為,Power BI Desktop使用Web取得資料,在貼入Google 試算表的URL時,要將下列文字更改,就可以再將Google 試算表的資料串入Power BI中了。完美!!
註2:部署的授權過程畫面
註3:只要作這二件事,你的google表單就會自動跑到Power BI














 留言列表
留言列表


 {{ article.title }}
{{ article.title }}